Help:Table
id=style-searchbox width=18 break=no type=fulltext searchbuttonlabel=Search all searchfilter=intitle:table namespaces=Help
</inputbox>This help page is a how-to guide. It explains concepts or processes used by the Wikipedia community. It is not one of Wikipedia's policies or guidelines, and may reflect varying levels of consensus. |
Are you new here? Welcome! There is a simplified version of this page at Help:Wikitable. |
A table is an arrangement of columns and rows that organizes and positions data or images. Tables can be created on Wikipedia pages using special wikitext syntax, and many different styles and tricks can be used to customise them.
Tables can be used as formatting instrument, but consider using a multi column list instead.
Automated assistants
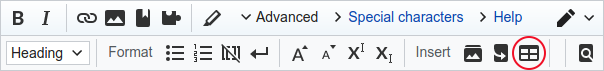
Source mode toolbar
To automatically insert a table, click ![]() or
or ![]() (Insert a table) on the edit toolbar. In the Vector toolbar the table icon is in the "Advanced" menu. If "Insert a table" is not on the toolbar follow these directions to add it.
(Insert a table) on the edit toolbar. In the Vector toolbar the table icon is in the "Advanced" menu. If "Insert a table" is not on the toolbar follow these directions to add it.
The following text is inserted when Insert a table is clicked: <syntaxhighlight lang="wikitext">
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
</syntaxhighlight>
This code produces the following table:
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
The sample text ("Header text" or "Example") is intended to be replaced with actual data. You can fill in the table while in source mode. Or use the visual editor (VE).
Visual editor
With the visual editor (VE) you directly fill in the cells without having to go through wikitext. VE makes it easy to add or delete rows or columns. In VE this is what shows up when clicking the table icon (in the "Insert" menu):
In addition, it is usually possible to add or import a table that exists elsewhere (e.g., in a spreadsheet, on another website) directly into the visual editor by:
- dragging and dropping a .csv file into the visual editor, or
- selecting, copying, and pasting the table into the visual editor.
Using other tools
Other tools, such as those used to create wiki tables from Excel, can be used to create wikitable markup from spreadsheet and database tables. See § External links for a list of some.
Basic table markup
| Table element | Wikitext | Required | Usage notes |
|---|---|---|---|
| Table start | {| | Required | |
| Table caption | |+ | Optional | Only between table start and first table row. |
| Table row | |- | Optional | Can be omitted before the first row. |
| Table header cell | ! or !! | Optional | Consecutive table header cells may be added on the same line separated by double marks (!!); or start on new lines, each with its own single mark (!).
|
| Table data cell | | or || | Optional | Consecutive table data cells may be added on the same line separated by double marks (||) or start on new lines, each with its own single mark (|). This mark is also used to separate HTML attributes from cell and caption contents.
|
| Table end | |} | Required |
- The above marks must start on a new line, except the double marks (
||and!!) for optionally adding consecutive cells to a single line. - Blank spaces at the beginning of a line are ignored.
- Content may either follow its cell mark on the same line (after any optional HTML attributes); or on lines below the cell mark (beware of undesired paragraphs though). Content that uses wiki markup that itself needs to start on a new line, such as with lists, headings, or nested tables, must be on its own new line.
- To insert a pipe character (
|) into a table caption or cell, use the<nowiki>|</nowiki>escaping markup.
HTML attributes
Each mark, except table end (|}), optionally accepts one or more attributes. Attributes must be on the same line as the mark.
- Cells and captions (
|or||,!or!!, and|+) hold content—separate any attribute from its content with a single pipe (|), with attributes preceding content. - Table and row marks (
{|and|-) do not directly hold content. Do not add a pipe (|) after any attributes.
Commonly included attributes in tables include: class, for example class="wikitable"; style, for CSS styling; scope, to indicate row or column header cells; rowspan, to extend cells by more than one row; colspan, to extend cells by more than one column.
Pipe syntax tutorial
Although HTML table syntax also works, special wikicode can be used as a shortcut to create a table. The vertical bar or "pipe" symbol ( | ) codes function exactly the same as HTML table markup, so a knowledge of HTML table code helps understand pipe code. The shortcuts are as follows:
The entire table is encased with curly brackets and a vertical bar character (a pipe). So use {| to begin a table, and |} to end it. Each one needs to be on its own line:
{| table code goes here |}
An optional table caption is included with a line starting with a vertical bar and plus sign "|+" and the caption after it:
{|
|+ caption
table code goes here
|}
To start a new table row, type a vertical bar and a hyphen on its own line: "|-". The codes for the cells in that row start on the next line.
{|
|+ The table's caption
|-
row code goes here
|-
next row code goes here
|}
Type the codes for each table cell in the next row, starting with a bar:
{|
|+ The table's caption
|-
| cell code goes here
|-
| next row cell code goes here
| next cell code goes here
|}
Cells can be separated with either a new line and a single bar, or by a double bar "||" on the same line. Both produce the same output:
Wikitext <syntaxhighlight lang="wikitext">
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
| Cell x | Cell y | Cell z |
Produces
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
| Cell x | Cell y | Cell z |
Optional parameters can modify the display and styling of cells, rows, or the entire table. The simplest way to add styling is to set the wikitable CSS class, which in Wikipedia's external style sheet is defined to apply a gray color scheme and cell borders to tables using it:
Wikitext <syntaxhighlight lang="wikitext">
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Produces
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
The table parameters and cell parameters are the same as in HTML, see http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE and Table (HTML). However, the <thead>, <tbody>, <tfoot>, <colgroup>, and <col> elements are currently not supported in MediaWiki, as of December 2021[update].
A table can be useful even if none of the cells have content. For example, the background colors of cells can be changed with cell parameters, making the table into a diagram, like meta:Template talk:Square 8x8 pentomino example. An "image" in the form of a table is much more convenient to edit than an uploaded image.
If all the cells in a row are empty the cells still show up. If the header cell is also empty for that row all the cells show up, but they are narrow. That can be fixed with a simple <br> in one of the cells. That is what is done here:
Each row must have the same number of cells as the other rows, so that the number of columns in the table remains consistent.
With colspan and rowspan cells can span several columns or rows; ()
Rendering the pipe
When cell content that contains a pipe character does not render correctly, simply add an empty format for that cell. The second pipe character in a line of |cell code will not display; it is reserved for adding a format. Wikicode between the first and second pipe is a format, but since emptiness or an error there is ignored, it just disappears. When this happens, add a dummy format. Use a third pipe character to render your first pipe character.
Rendering the first pipe when it is the third pipe in the cell code.
Wikitext <syntaxhighlight lang=wikitext>
| P|i|p|e| | e|l|l|2| |
| P|i|p|e | C|e|l|l|2| |
| P|i|p|e|s | e|l|l|2| |
Produces
| P|i|p|e| | e|l|l|2| |
| P|i|p|e | C|e|l|l|2| |
| P|i|p|e|s | e|l|l|2| |
The third and later pipe characters will render, but to display two adjacent pipe characters in a cell, (instead of having them act as the first pipe at the start of a new cell), other pipe-rendering options are needed. Instead of using a dummy format to render a pipe, you can render it directly by 1) <nowiki>|</nowiki> (preferred) or 2) html: | or |. Each line of cell code in the following table has one wikicode pipe.
Displaying adjacent pipes
Wikitext <syntaxhighlight lang=wikitext>
| | Pipes34:|| |
| | Pipes34:|| |
Produces
| | Pipes34:|| |
| | Pipes34:|| |
Template {{!}}, because of the order in which things are parsed, is equivalent to typing in a single | pipe character. The single <nowiki />| parser-tag does not apply here. See how they do not escape the second pipe, as | and <nowiki>|</nowiki> did above:
Common mechanisms that do not work in tables.
Wikitext <syntaxhighlight lang=wikitext>
| Pipe3:| |
| Pipe3:| |
Produces
| Pipe3:| |
| Pipe3:| |
Scope
Column headers are identified by ! scope="col" | instead of |. Row headers are identified by ! scope="row" | instead of |. Each header cell should be on a separate line in the wiki-markup. The scope="col" and scope="row" markup should be used for column and row headers in all data tables because it explicitly associates the header with the corresponding cells, which helps ensure a consistent experience for screen readers. The Manual of Style requires the use of scope for column and row headers.
For complex tables, when a header spans two columns or rows, use ! scope="colgroup" colspan="2" | or ! scope="rowgroup" rowspan="2" | respectively to clearly identify the header as a column header of two columns or a row header of two rows. When headers are unclear, this can cause accessibility issues; therefore, use id= to set a unique value without spaces on each header, then reference the id(s) on the data cells that have unclear headers using headers= with a space separating each id.
Header cells typically render differently from regular cells, depending on the browser. They are often rendered in a bold font and centered. If this rendering is not desired from an aesthetic point of view, the table can be styled with the "plainrowheaders" class which left-aligns the row headers and removes the bolding. Left-alignment of row headers only occurs if class=wikitable and scope=row are both used.
A typical example may be marked up like this:
Wikitext <syntaxhighlight lang="wikitext" highlight="7,8,10,11">
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Produces
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Row headers
Note that with row headers you need to use a separate row in the wikitext for the row header cell. See the correct format in the last table in the previous section. Note the use of single and double pipes (bars).
Here below is what the same table (without class=plainrowheaders) looks like if the data cell wikitext is on the same line as the row header wikitext. Note that the data cell text is bolded, and the data cell backgrounds are the same shade of gray as the column and row headers. Data cells should normally have plain unbolded text, and a lighter background.
Wikitext <syntaxhighlight lang="wikitext" highlight="7,9">
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Produces
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Simple tables
Minimalist table
Both of these generate the same output. Choose a style based on the number of cells in each row and the total text inside each cell.
Wikitext <syntaxhighlight lang=wikitext>
| A | B |
| C | D |
</syntaxhighlight>
<syntaxhighlight lang=wikitext>
| A | B |
| C | D |
Produces (note that there are no borders).
| A | B |
| C | D |
Multiplication table
Note that in this example class="wikitable" is used to style the table with Wikipedia's external style sheet for tables. It adds borders, background shading, and bold header text.
Wikitext
<syntaxhighlight lang=wikitext>
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Produces
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
Width
width=X is obsolete in HTML 5, and so it could eventually be ignored by MediaWiki. See: Wikipedia: HTML 5#Table attributes. Use CSS styles instead: Such as style="width: Xpx;" or style="width: Xem;" or other CSS units. Number by itself signifies pixels.See width examples on this subpage. There it is easier to narrow the browser window and not lose one's place as on a long page such as here on Help:Table. Overall table width does not act the same on Wikipedia mobile view as it does on mobile view on webpages outside Wikipedia. See the subpage examples.
Setting widths is discouraged for the most part on Wikipedia because it interferes with the ability of the browser to adjust content to suit the browser window, device size, zoom settings, user-end font size choices, and other constraints. Verbose notes columns are almost always a problem, especially when there are more than a few other columns. Editors frequently try to make the notes column wider, which messes up the other columns. For this reason, verbose notes columns should be avoided, or the notes should be shortened and links to longer notes below the table should be added instead.
style=max-width:Xem can be used in table headers. The following table excerpt is adapted from this version of List of countries by wealth per adult. The goal is to narrow the data columns, and have the country names spread out on one line each. All of this makes it easier when scanning down a country list. But the country names have to wordwrap if needed (in narrow portrait views on some cell phones, etc.). So style=max-width:Xem was used in selected column heads. It also avoids using header line breaks <br> which annoy people using screen readers due to the pauses. Em units are good because they increase in size along with the zoom setting. It is important to check if the max-width you have chosen also works correctly in cell phones, and is not breaking words. You may need to increase it a bit. Here is the relevant header wikitext:
Wikitext <syntaxhighlight lang=wikitext highlight=6-8>
| Location | Median wealth | Mean wealth
... </syntaxhighlight>Produces
{{sort under}} narrows the table columns further: <syntaxhighlight lang=wikitext> </syntaxhighlight>
If using {{sticky header}}, then for cell phones even narrower headers are better:
Here below is what the table looks like without
Setting column widths. Other methodsTo force initial column widths to specific requirements, rather than accepting the width of the widest text element in a column's cells, follow this example. Note that wrap-around of text is forced for columns where the width requires it. Do not use Wikitext <syntaxhighlight lang=wikitext>
Produces
To set column widths in a table without headers, specify the width in the first cell for each column. Wikitext <syntaxhighlight lang=wikitext>
Produces
You can also use percentages, such as One application of setting the widths is aligning columns of consecutive tables. The following are separate tables, with columns set to 350px and 225px. Wikitext <syntaxhighlight lang=wikitext>
Produces
HeightThe height of the whole table can be specified, as well as the height of a row. The height of the middle row below is set to Wiki markup <syntaxhighlight lang=wikitext highlight=1,6>
Produces
Whole table operationsCaptions and summariesExplicit table captions (or titles) are recommended for data tables as a best practice; the Wikipedia Manual of Style considers them a high priority for accessibility reasons (screen readers), as a caption is explicitly associated with the table, unlike a normal wikitext heading or introductory sentence. All data tables on Wikipedia require captions. A caption is provided with the Many article editors dislike table captions when the table is directly below, or not far away from, a similar article heading. But screen reader users still need a table caption to quickly browse from table to table. In this case use the popular {{sro}} template: Template:Screen reader-only. Add the template to the table caption, and then only screen reader users will see it. Example:
A summary provides an overview of the data of a table for text and audio browsers, and does not normally display in graphical browsers. The summary (also a high Manual of Style priority for tables) is a synopsis of content, and does not repeat the caption text; think of it as analogous to an image's Wiki markup example showing left-aligned caption with a source citation: <syntaxhighlight lang=wikitext>
Produces
Colspan and rowspan
It is possible to create cells that stretch over two or more columns. For this, one uses Wikitext <syntaxhighlight lang=wikitext line highlight=8,19>
Produces
In the code, the cell Similar: in the code, cell Wikitext <syntaxhighlight lang=wikitext line highlight=14>
Produces
Note that using Below is the same table with the order of the declared rows and cells shown in parentheses. The uses of Wikitext <syntaxhighlight lang=wikitext>
Produces
Note that although cell C is in column 2, C is the 1st cell declared in row 3, because column 1 is occupied by cell A, which was declared in row 2. Cell G is the only cell declared in row 5, because cell F occupies the other columns but was declared in row 4. Setting bordersNote: Wikipedia:HTML 5#Table attributes. CSS to replace obsolete attributes for borders, padding, spacing, etc. Add a border around a table using the CSS property Wikitext <syntaxhighlight lang=wikitext>
Note the bottom-row texts are centered by As long as the Borders of every cellWikitext <syntaxhighlight lang=wikitext>
Produces
If all cells have the same border color, the resulting double borders may not be wanted; add the Additionally, the W3C allows the use of the otherwise obsolete Using the Wikitext <syntaxhighlight lang=wikitext>
Produces
Float table left or rightTwo table classes Wikitext <syntaxhighlight lang=wikitext> This paragraph is before the table. The text in column 2 spans both rows because of format specifier "rowspan=2" so there is no coding for "Col 2" in the 2nd row, just Col 1 and Col 3.
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur? </syntaxhighlight> As it appears in a browser: This paragraph is before the table. The text in column 2 spans both rows because of format specifier "rowspan=2" so there is no coding for "Col 2" in the 2nd row, just Col 1 and Col 3.
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur? Note that although there are other ways to float a table, such as Aligning the table with the
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur? But aligning it with
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur? Centering tables
Centered tables can be achieved, but they don't "float"; that is to say, no text appears to either side. The trick is Wikitext <syntaxhighlight lang=wikitext> Text before table...
...text after table </syntaxhighlight> As it appears in a browser: Text before table...
...text after table. Static ('sticky') headersHeaders can be frozen so they're always at the top (or left) as one scrolls through a large table. See {{Sticky header}} and {{Sticky table start}}. Nested tablesNesting data tables with header cells makes it difficult for assistive screen readers to parse them sensibly. Editors sometimes use headerless tables as an aid to content layout, especially where it is easier than the equivalent use of divs and CSS styling. For complex layouts, Nested tables must start on a new line. In the following example, five different tables are shown nested inside the cells of a sixth, main table. None has any header cells. Automatically, the two tables |A| and |B|B| are vertically aligned instead of the usual side-by-side of text characters in a cell.
Wikitext: <syntaxhighlight lang=wikitext line highlight="4-8,11-17,19-24">
Colors in tablesTwo ways of specifying color of text and background for a single cell are as follows: Wikitext <syntaxhighlight lang=wikitext>
Produces
Like other parameters, colors can also be specified for a whole row or the whole table; parameters for a row override the value for the table, and those for a cell override those for a row. There is no easy way to specify a color for a whole column: each cell in the column must be individually specified. Tools can make it easier.[which?] Wiki markup <syntaxhighlight lang=wikitext>
Produces
To make the table blend in with the background, use To force a cell to match one of the default colors of the Background colors for column headers
Table cell templatesSee {{Table cell templates}} for a large set of templates to configure text and color in cells in a standard way, producing stock output. For example: "Yes" (
For example, see Comparison of text editors, which makes frequent use of table cell templates. More cell operationsSetting cell parametersAt the start of a cell, add your parameter followed by a single pipe. For example, Wikitext <syntaxhighlight lang=wikitext>
Produces
Vertical alignment in cellsBy default, text is aligned to the vertical middle of the cell:
To align the text to the top of the cell, apply the Wikitext <syntaxhighlight lang=wikitext highlight=2>
</syntaxhighlight> Produces
Cell content indenting and paddingThe contents of a cell can be indented or padded on any side. Also, the text can be aligned. In the second row the text is aligned to the right. See the following examples. Wikitext <syntaxhighlight lang="wikitext">
Produces
 Pattern for arguments:
The arguments to This same order is also used elsewhere, such as when specifying a cell's borders with Setting default cell padding Use If Wikitext <syntaxhighlight lang="wikitext">
Produces
Using Wikitext <syntaxhighlight lang="wikitext">
Produces
Using Wikitext <syntaxhighlight lang=wikitext>
Produces
Using Wikitext <syntaxhighlight lang=wikitext>
Produces
Individual cell bordersThe same CSS used for tables can be used in a cell's format specifier (enclosed in Wikitext <syntaxhighlight lang=wikitext>
Note that only the image cells have individual borders, not the text. The lower hex-colors (such as:
The
Wikitext <syntaxhighlight lang=wikitext>
Produces
To set the left, right, bottom, or top border of a single cell, one may use These arguments are ordered according to the pattern described here.
For instance, Wikitext <syntaxhighlight lang=wikitext>
Produces
Note, however, that in the following table, none of the central cell's (i.e. Wikitext <syntaxhighlight lang=wikitext>
Produces
This happens because the code Wikitext <syntaxhighlight lang=wikitext>
Produces
To remove selected external borders of a wikitable, both remove them from the adjacent cells and begin the whole table with code like Note that replacing Row operationsHeightBorderRow numbersSee Help:Sortable tables sections on row numbers. And: Column operationsNowrapIn a table that spans the entire width of a page, cells narrower than the widest cell tend to wrap. To keep an entire column from wrapping, use Without Wikitext <syntaxhighlight lang="wikitext">
Produces
With Wikitext <syntaxhighlight lang=wikitext highlight=7,8>
Produces
TooltipsYou can add tooltips to columns by using the {{Tooltip}} template. Simply replace the column-title with WorkaroundsNon-rectangular tables
Wikitext <syntaxhighlight lang="wikitext" highlight="2">
Produces
Cell borders can be hidden by adding Wikitext <syntaxhighlight lang="wikitext" highlight="2" style="white-space: pre-wrap;">
Produces
Note that the removal of the link on an image is dependent on it being purely decorative (as it will be ignored by assistive devices). Wikitext <syntaxhighlight lang="wikitext" style="white-space: pre-wrap;">
Produces
Row templateRegardless of whether wikitable format or HTML is used, the wikitext of the rows within a table, and sometimes even within a collection of tables, may have much in common, e.g.:
In such a case, it can be useful to create a template that produces the syntax for a table row, with the data as parameters. This can have many advantages:
Example: Using Wikitext <syntaxhighlight lang="wikitext" style="display: inline-block;">
Produces
Conditional table rowFor a conditional row in a table, we can have: Wikitext <syntaxhighlight lang="wikitext" style="display: inline-block;">
Produces
With comments to explain how it works, where note how the second row is missing: Wikitext <syntaxhighlight lang="wikitext" style="display: inline-block;">
Produces
ClassesThere are several other CSS classes, besides the basic In the first line of table code, after the
Instead of remembering table parameters, you just include an appropriate class after the Wikitext <syntaxhighlight lang="wikitext">
Produces
becomes this: Wikitext <syntaxhighlight lang="wikitext">
Produces
simply by replacing inline CSS for the table by Wikitext <syntaxhighlight lang=wikitext>
Produces
Notice that the table retains the gray background of the Other table syntaxThe types of table syntax that MediaWiki supports are:
All three are supported by MediaWiki and create (currently) valid HTML output, but the pipe syntax is the simplest. Mixed HTML and wikicode See also HTML element#Tables. Note, however, that the Table syntax comparison
Pipe syntax. HTML outputThe pipe syntax, developed by Magnus Manske, substitutes pipes ( The pipes must start at the beginning of a new line, except when separating parameters from content or when using TablesA table is defined by RowsFor each table, an HTML which generates another Parameters can be added like this: which generates Note:
CellsCells are generated either like this: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| cell1 | cell2 | cell3
or like this: |
cell1 | cell2 | cell3
which both generate:
The Parameters in cells can be used like this: |
cell1 | cell2 | cell3
which results in:
HeadersThe code used produces a !params|cell1 CaptionsA You can also use parameters:
|+params|caption
which generates Vertical column headersSometimes it is desirable (such as in a table predominantly made of numbers) to rotate text such that it proceeds from top to bottom or bottom to top instead of from left to right or right to left. This can be done with CSS but the easiest way on Wikipedia is to enclose the text of each heading in a {{vertical header}} template. For example: <syntaxhighlight lang="wikitext"> |
Date/Page
</syntaxhighlight>
If the text includes an equals sign then replace it with
If you want to use sticky headers with vertical headers it is important to make the sticky header less tall for cell phone use. {{abbr}} is one way. Also by moving some info to the table caption. See example with various methods at {{vertical header}}. Indenting tablesWhile tables should not normally be indented, when their surrounding paragraphs are also indented, you can indent tables using To achieve the same indentation as a colon, use Wikitext <syntaxhighlight lang="wikitext">
Produces
Tables on talk pages
Note that indentation applied to only the first line of the table wikitext (the line that begins with "
Do not attempt to use colons for indentation anywhere within the rest of the table code (not even at the beginning of a line), as that will prevent the MediaWiki software from correctly reading the code for the table. See also
Templates
Notes
External links
Wikimedia sister projects
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||